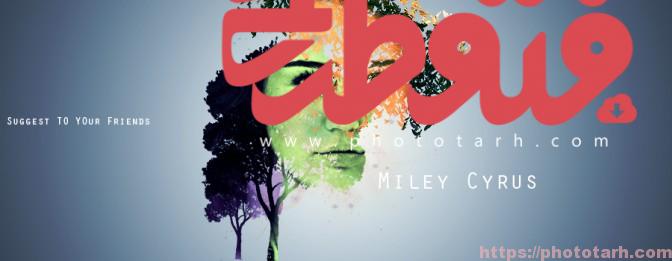
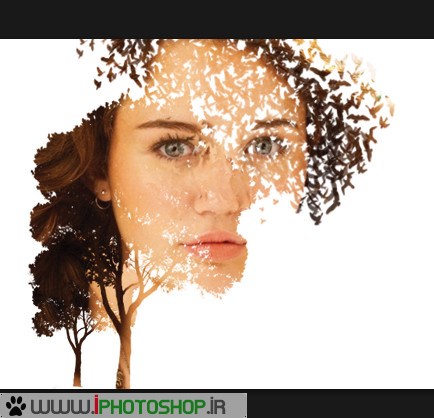
ساخت کاور هنری برای شبکه های اجتماعی در فتوشاپ

با سلام خدمت کابران گرامی ! در آموزشی که در پیش رو دارید یاد میگیرد که چطور با استفاده از چندین استوک براحتی یک عکس هنری و زیبا و معناگرا بسازید و از آن برای والپیپر و کاور شبکه اجتماعی خود استفاده کنید. مراحل آموزش در نگاه اول کمی زیاد به نظر میرسد اما چنین نیست بلکه از چند مرحله بسیار ساده تشکیل شده است و دلیل عکس های زیاد تنها برای فهم بیشتر و انجام دادن ساده تر آن برای مبتدیان عزیز نیز میباشد .ضمن اینکه در این آموزش با چندین تکنیک جدید رو به رو میشوید و افکار شما با ایجاد عکس های هنری کمی باز میشود. با ما باشید.
منبع : ای فتوشاپ
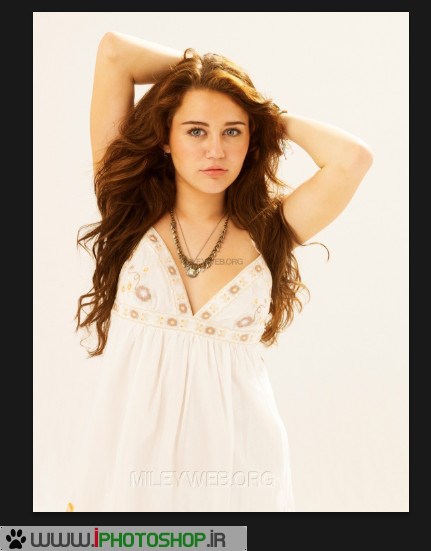
شرایط استوک اصلی : عکس نزدیک از چهره ، کیفیت مناسب و خوب ، ترجیحا موهای آزاد.
فتوشاپ را باز کنید.
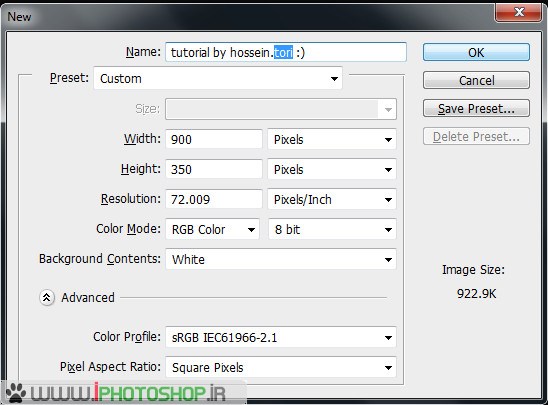
سپس به قسمت File/new بروید و مقادیر های زیر را بدهید.
Width : 900
Height : 350
Resolution : 72
سپس عکس مورد نظر خود را باز کنید.
بر روی آن زوم کنید. { نگه داشتن کنترل و استفاده از موس }
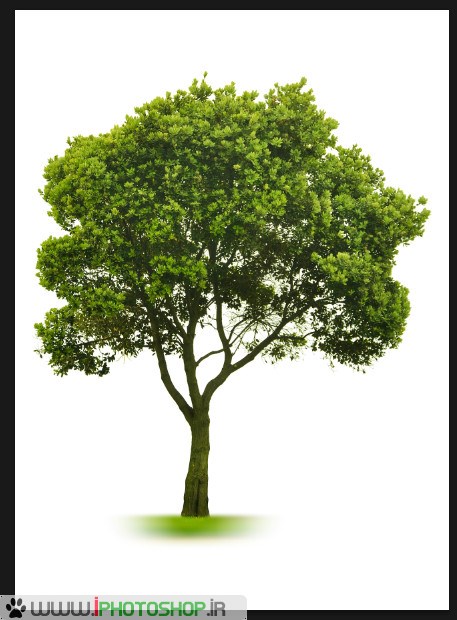
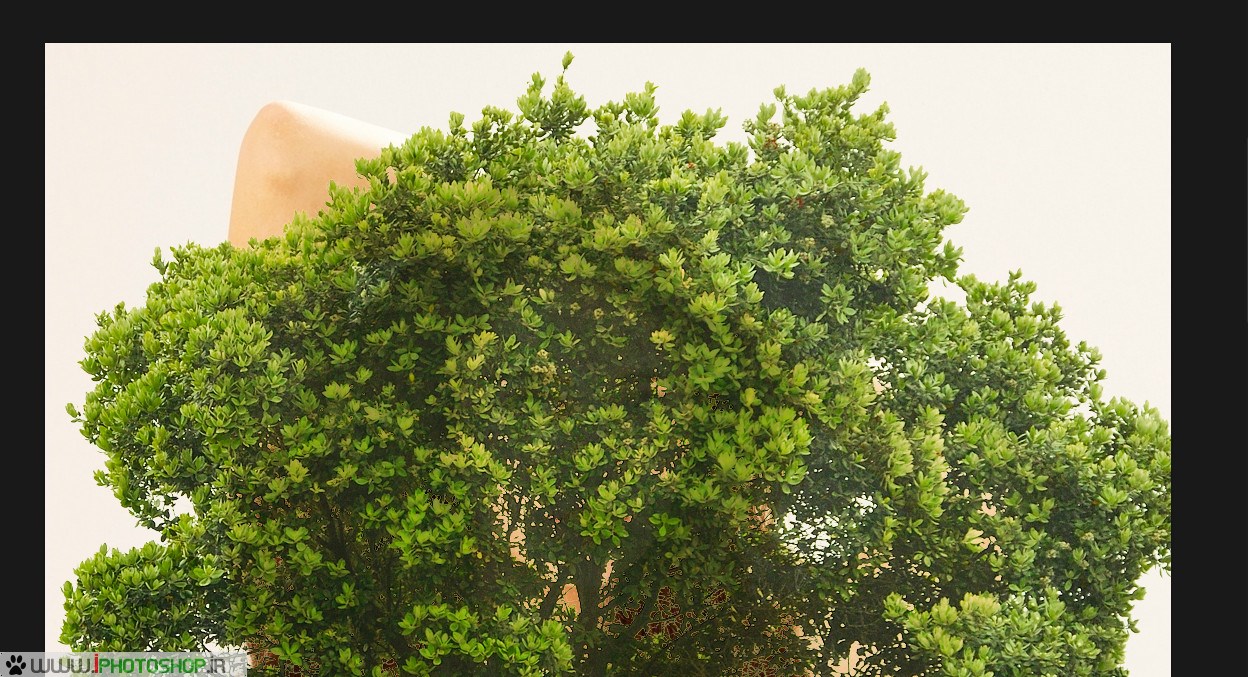
عکس زیر را با فتوشاپ باز کنید. Ctrl+o
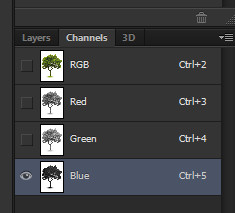
حال میخواهیم عکس را سلکت کنیم ! استفاده از ابزار ها برای سلکت این عکس غیر ممکن میباشد. پس به سراغ کانال ها میرویم .
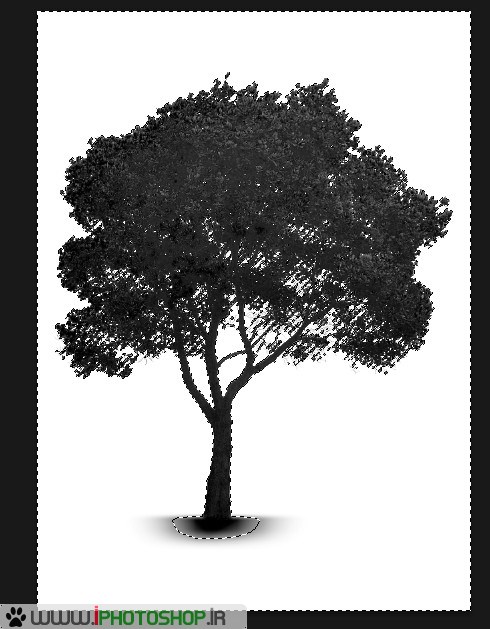
چشمی همه کانال ها به جز کانال blue رو برمیداریم. حال کنترل رو از روی کیبرد نگه دارید و با موس کیبار کلیک کنید بر روی کانال ! عکس نیز سلکت میشود.
حالا CTRL+SHIFT+i رو بزنید تا عکس اینورس شودو خود درخت سلکت شود.
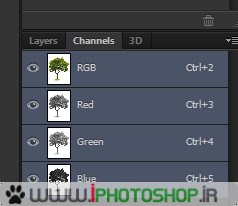
حال چشمی بقیه کانال هارو دوباره بذارید و بر روی لایه RGB کلیک کرده سپس به قسمت layers بروید و در همان حالت سلکت بر روی لایه background کلیک کنید و سپس CTRL+C را بزنید.
حال نیز بر روی تصویر صورت مورد نظر پیست کنید . CTRL+V . خب در حالت عادی عکس شما بزرگتر از حد انتظار است پس برای تغییر اندازه ctrl+T را بزنید و عکس را کوچک کنید.
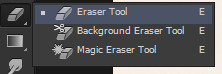
حال نگاه کنید متوجه میشوید که زیر درخت کمی سایه سبز رنگ افتاده است. برای حل موضوع ابتدا به سراغ ابزار eraser tool بروید و با سایز مناسب و سایه زیر درخت رو پاک کنید.
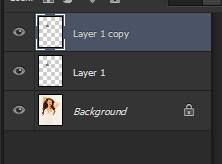
حال بر روی layer 1 کلیک کرده و ctrl+j را بزنید تا از عکس یک کپی بگیرد. سپس ctrl+e را بزنید تا دوباره انها با هم ادغام شوند.
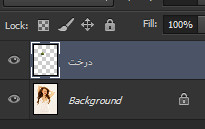
میتوانید با دوبار کلیک کردن بر روی اسم layer1 نام انرا تغییر بدهید. ما نام انرا درخت گذاشتیم .
حال بار دیگر ctrl+v را بزنید و اینبار عکس درخت تا اندازه ای کوچیک کنید که بزرگتر از عکس قبلی و در جلوی ان باشید.
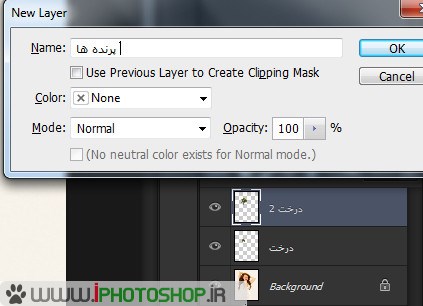
نام این لایه را درخت ۲ گذاشتیم. حالا بر روی layer/new/layer رفته و در کادر مشاهده شده کلمه پرنده ها را تایپ کنید و اوکی نمایید.
D را از روی کیبرد بزنید تا رنگ ها بر اساس سیاه و سفید مرتب شوند.
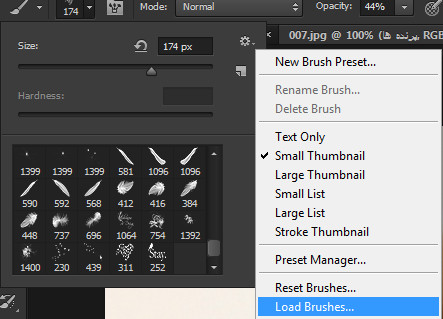
حال براش را که دانلود کرده اید نصب کنید. { با کلیک کردن بر روی آن و در صورت دلخواه از شکل زیر استفاده نمایید -} { داخل فایل های مورد نیاز که در بالا قرار دادیم براش پرنده وجود دارد } سپس آن را از قسمت براش ها انتخاب کنید و مانند شکل زیر تعداد زیادی کلیک نمایید با سایز های مختلف تا تمام ادامه صورت را بپوشاند. از شکل زیر برای فهم بیشتر استفاده کنید.
در اینجا نیز میتوان درخت دیگری را قرار داد . ما برای ادامه آموزش از ان استفاده نخواهیم کرد بلکه فقط معرفی انواع سلیقه ها به شما میباشد که ما در پایین با نام درخت بزرگ ان را عنوان کرده ایم .
حال بر روی هر لایه با کنترل کلیک کرده تا سلکت شود. سپس به لایه بکگراند رفته و ctrl+c را بزنید تا سلکت شما از تصویر کپی شود.
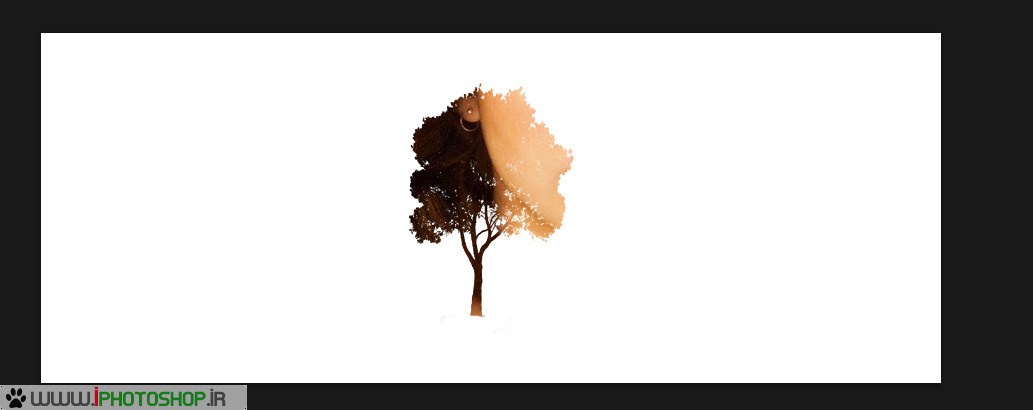
سپس به لایه کاور بروید و در آنجا ctrl+v را بزنید . شکل زیر حاصل خواهد شد
حالا با ctrl+t ان را کمی کوچک کنید و به پایین تصویر ببرید.
حال برای بقیه لایه ها هم چنین کنید و هر بار در قسمت کاور پیست کنید تا نهایتا شکل زیر شود.
{ برای هماهنگی بین بخش های مختلف با زدن ctrl+t میتوانید ان ها رو کوچک و در کنار هم به شکل زیبا قرار دهید }
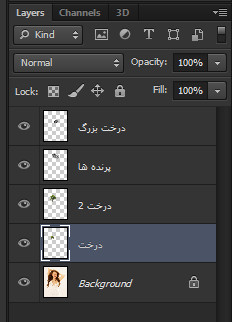
حال میتوانید نام آنهار نیز تغییر دهید { اجباری نیست فقط برای فهم و کنترل بهتر با لایه ها }
حال بر روی لایه بکگراند کلیک کنید.
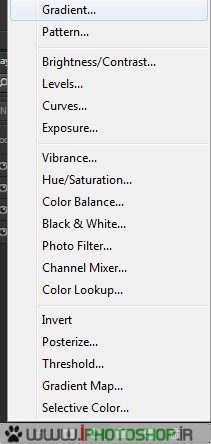
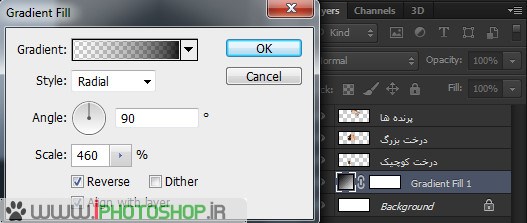
سپس به سراغ layer/new fill layer/gradient بروید و مثل زیر
{ مشاهده میشود که برای برخی کاربرانی که فتوشاپ cs5 دارند میزان scale بیشتر نمیشود. ابتدا تیک reverse را بزنید و سپس زیاد کنید. اگر مشکل همچنان ادامه داشت بهتر است از ورژن cs6 استفاده کنید و به روز باشید }
حال ۲ لایه درخت کوچک و درخت بزرگ را سیاه سفید کنید. { بر روی لایه کلیک کنید و ctrl+shift+u را بزنید یا به قسمت image/adjustment / desaturate بروید }
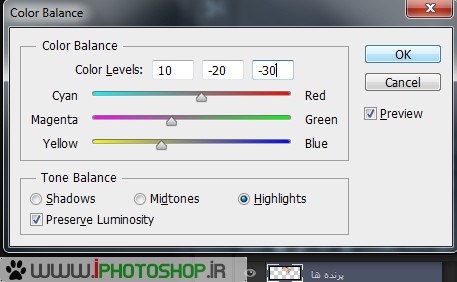
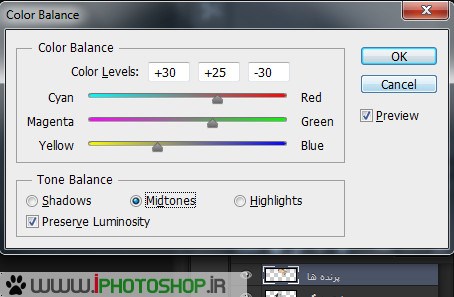
حال بر روی لایه پرنده ctrl+b را بزنید و مثل شکل زیر عمل کنید.
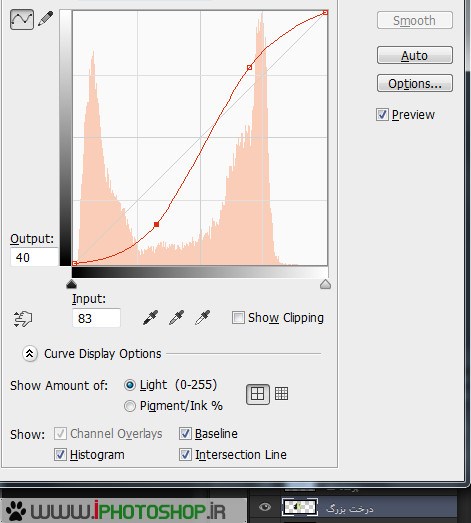
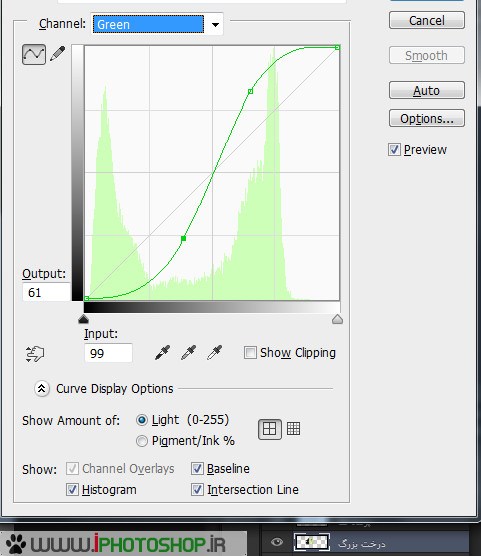
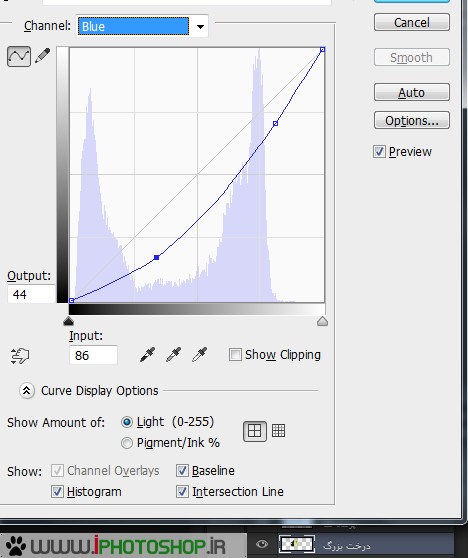
سپس به سراغ لایه درخت بزرگ بروید و ctrl+m را بزنید و مثل شکل های زیر
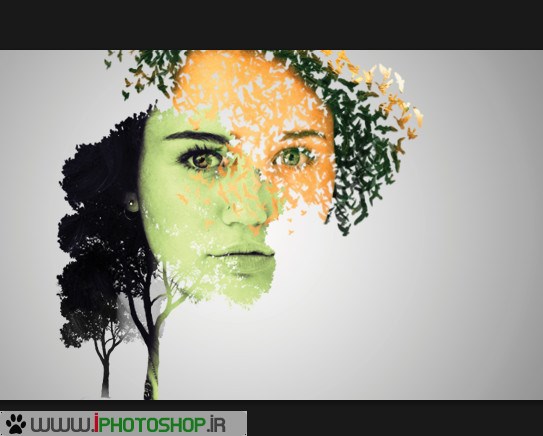
نتیجه تا اینجای کار شکل زیر میشود.
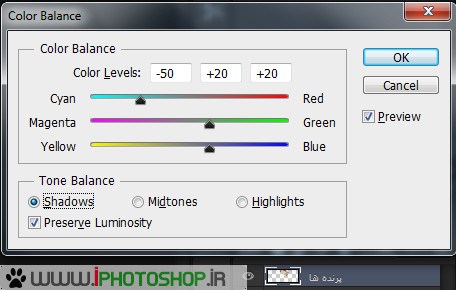
حال به سراغ درخت کوچک بروید و ctrl+b را بزنید و مثل زیر
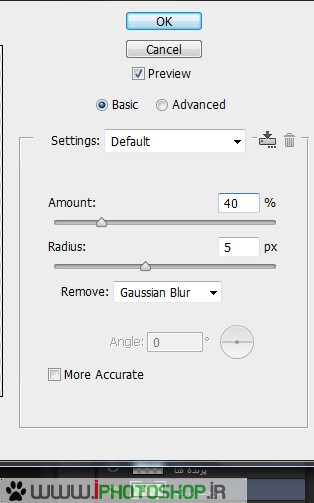
سپس در لایه درخت بزرگ به سراغ filter/sharpen/ smart sharpen بروید و مثل زیر
حال به سراغ لایه پرنده ها رفته و سپس فیلتر زیر را اجرا کنید. Filter/sharpen/sharpen
نتیجه
سپس به سراغ layer/new fill layer/ solid color رفته و کد زیر را وارد کنید.
{ این مرحله را به یاد داشته باشید در آخر توضیحی متفاوت خواهی داشت }
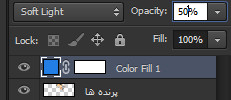
حال حالت لایه را به سافت لایت و میزان کدری را به ۵۰ درصد کاهش بدید.
دوباره به سراغ solid color رفته و اینبار کد زیر را بزنید و سپس حالت لایه را به overlay و میزان کدری را به ۵۰ درصد کاهش بدید.
حال عکس space را با فتوشاپ باز کنید { از منابع بالا دانلود کرده و با فتوشاپ باز کنید } و سپس ctrl+a رو بزنید و سپس در بالای لایه پرنده ها ctrl+v را بزنید . سپس حالت لایه را به subtract و میزان کدری را تا ۱۰ درصد کاهش بدید.
نتیجه
حال از فونت استاندارد ویندوز و اندازه های زیر استفاده کنید و اسم خود را + متن مورد نظر خود را با رنگ سفید بنویسید. تمام
نتیجه نهایی !
{ برای دیدن سایز واقعی بر روی عکس زیر کلیک کنید. }
مطالب زیر را حتما بخوانید:
قوانین ارسال دیدگاه در سایت
- چنانچه دیدگاهی توهین آمیز باشد و متوجه اشخاص مدیر، نویسندگان و سایر کاربران باشد تایید نخواهد شد.
- چنانچه دیدگاه شما جنبه ی تبلیغاتی داشته باشد تایید نخواهد شد.
- چنانچه از لینک سایر وبسایت ها و یا وبسایت خود در دیدگاه استفاده کرده باشید تایید نخواهد شد.
- چنانچه در دیدگاه خود از شماره تماس، ایمیل و آیدی تلگرام استفاده کرده باشید تایید نخواهد شد.
- چنانچه دیدگاهی بی ارتباط با موضوع آموزش مطرح شود تایید نخواهد شد.




























































اقا لینک مطلبو من پیدا نکردم.میشه راهنماییم کنید؟
سلام کدام مطلب رو میفرمایید؟
کل مطلب آموزش داده شده در لینک زیر
http://phototarh.com/%D8%B3%D8%A7%D8%AE%D8%AA-%DA%A9%D8%A7%D9%88%D8%B1-%D9%87%D9%86%D8%B1%DB%8C-%D8%A8%D8%B1%D8%A7%DB%8C-%D8%B4%D8%A8%DA%A9%D9%87-%D9%87%D8%A7%DB%8C-%D8%A7%D8%AC%D8%AA%D9%85%D8%A7%D8%B9%DB%8C-%D8%AF%D8%B1/
وای خیلی خوبه ساییتون
تو زمینه ای که فعالیت میکنید
جزو بهترین سایت ها هستید.
سلام ممنونم دوست عزیز نظر لطف شماست
اقا خیلی وبسایتتون عالیه
امروز کلی سرچ کردم، مطلبی به خوبی مطلب شما پیدا نکردم.به نظرم اگه مطالب
همهی وب سایتها مثل مطلب شما بود خیلی بهتر میشد.